React Native에 대해 본격적으로 강의를 시작!
개발환경 시작하기
이제 개발환경 시작하기는 생략하도록 하겠습니다
react_native_01이라는 새로운 프로젝트를 생성하여 진행하였습니다.
react-native init react_native_01에뮬레이터까지 틀어주도록 합시다

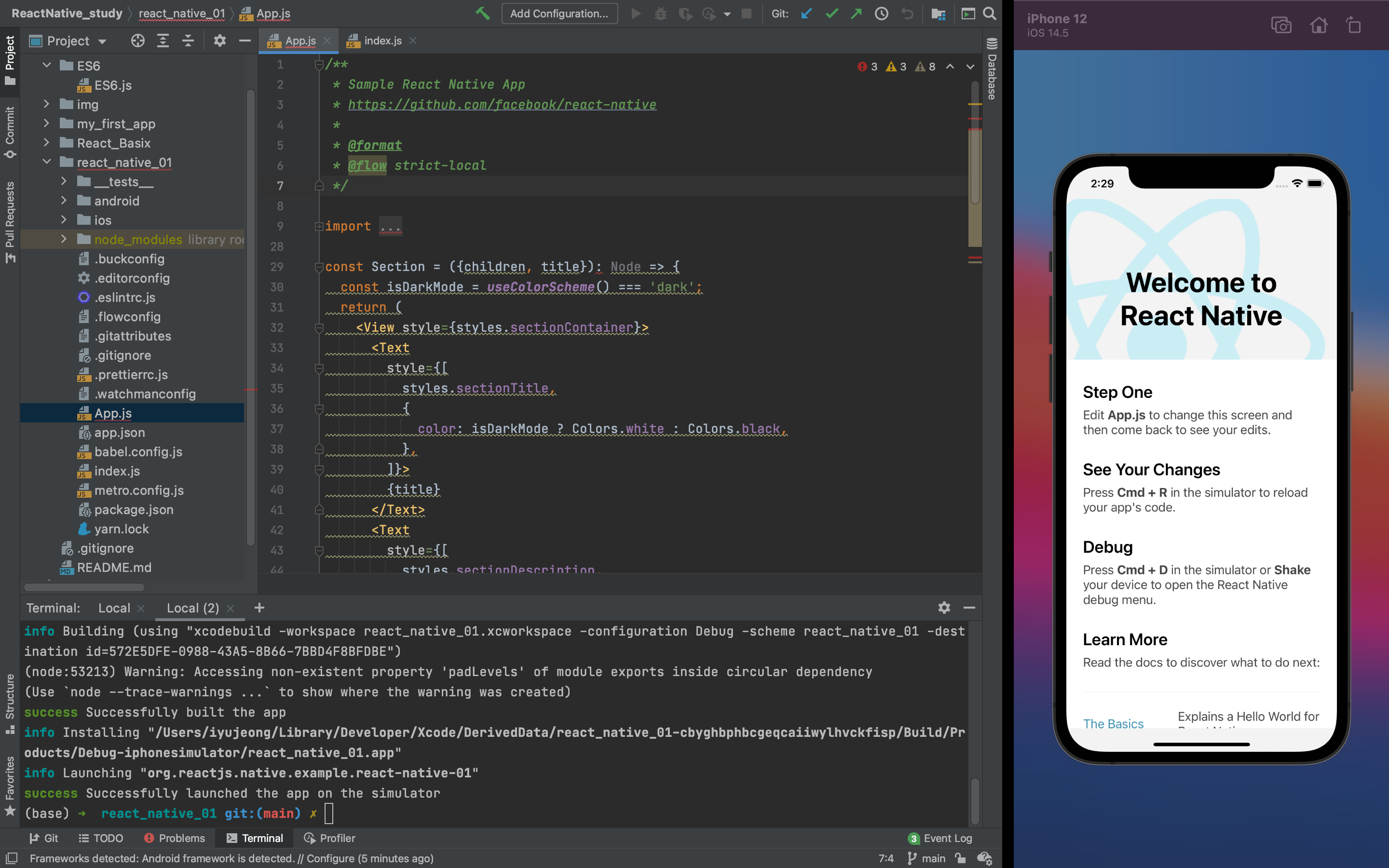
프로젝트 구성 분석
프로젝트를 처음 시작했을 때의 화면은 App.js입니다.
왜 그럴까요? 앱을 처음 실행했을 때 시작되는 것은 index.js입니다.
index.js
App의 main입구
/**
* @format
*/
//앱의 메인 입구
//레지스터리 import
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
//새로운 컴포넌트를 등록함 (앱이름 , 앱을 시작할 때 랜더링 되는 것)
AppRegistry.registerComponent(appName, () => App);
registerComponent에는 2가지의 파라미터가 존재하는데, 앱의 이름과 앱을 시작할 때 렌더링 되는 것 입니다.
App name : 앱의 이름
app.json에서 import되어 온 것을 확인할 수 있습니다.
app.json
{
"name": "react_native_01",
"displayName": "react_native_01"
}프로젝트 명이 name이라는 변수에 저장된 것을 볼 수 있고,
index.js에서 app.json상의 name이라는 변수를 appName이라는 변수에 담아서 사용하기로 했으므로( name as appName)
앱의 이름 변수에는 프로젝트명인 react_native_01 이 저장됩니다.
앱 시작시 렌더링 되는 것
App.js에서 import되어 온 것을 확인할 수 있습니다.
그렇기 때문에 프로젝트 최초 시작시 App.js의 component가 보여지는 것 입니다.
따라서 App.js를 수정하면, 화면에 보여지는 것이 수정됩니다.
App.js
설명을 위해 App.js를 다음과 같이 간단하게 수정하고 시작한다.
App.js
import React, {Component} from 'react';
import {View, Text} from 'react-native';
class App extends Component {
render() {
return (
<View>
<Text>hello world</Text>
</View>
);
}
}
export default App;

Component
import React, {Component} from 'react';React라는 모듈에서 Component라는 클래스를 import하였으며,
App
class App extends Component {
//생략
}Component라는 클래스를 상속받는 App이라는 클래스를 생성함
App이라는 클래스 안에는
render() {} : 화면을 랜더링하는 함수가 있으며
return ( .... ) : 그안에 리턴되는 것들이 화면을 구성함
class App extends Component {
render() {
return (
);
}
}
View
- View는 다른 컴포넌트를 감싸주는 역할을 하며, View tag안에 들어가지 않고는 화면에 출력될 수 없음.
- 화면을 채우는 Container역할
- View태그 안에는 View태그를 1개이상 사용할 수도 있음
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text} from 'react-native';
class App extends Component {
render() {
return (
<View>
<View>
<Text>hello world1</Text>
</View>
<View>
<Text>hello world2</Text>
</View>
<View>
<Text>hello world3</Text>
</View>
</View>
);
}
}
export default App;

Style
Component의 보여지는 방식을 수정하는 방법
inline styling : 태그 내에 넣는 방법
StyleSheet : 태그와 분리해서 지정하는 방법
Inline Styling
태그 내에 스타일을 지정하는 방법
<View
style={{
backgroundColor: 'green',
marginTop: 50,
height: '100%',
}}>
<View>
<Text>hello world1</Text>
</View>
<View>
<Text>hello world2</Text>
</View>
<View>
<Text>hello world3</Text>
</View>
</View>* 정수만 기입해야함 float형식등을 이해하지 못함!
margin vs padding
margin : view가 다른 컴포넌트와의 간격을 띄워야 할때 사용 (외부)
padding : view안에 있는 다른 컴포넌트와 간격을 띄워야 할때 사용 (내부)
| margin | padding |
 |
 |
StyleSheet
태그 밖에 스타일을 생성한 후 적용하는 방법
1. StyleSheet import
2. styles 생성
3. 원하는 태그에 적용
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
render() {
return (
<View style={styles.mainView}>
<View>
<Text>hello world1</Text>
</View>
<View>
<Text>hello world2</Text>
</View>
<View>
<Text>hello world3</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
mainView: {
flex: 1,
backgroundColor: 'green',
paddingTop: 50,
alignItems: 'center' /* 수직정렬 */,
justifyContent: 'center', //수평정
},
});
export default App;
flex : 화면에 등장하는 컴포넌트들 간에 차지하는 비율
사실 스타일에 관하여는 이 글이 더 좋은 것 같습니다.
2021.02.04 - [WEB_APP/React-Native] - [ReactNative] Style
[ReactNative] Style
코딩을 시작하기 전에 색을 입힌 View를 이용하여 레이아웃을 잡아준 후 시작해야한다 Style에서 자주 사용되는 내용들 Flex FlexDriection JustifyContent AlignItem SelfAlign Align Content Flex Wrap Flex Bas..
iagreebut.tistory.com
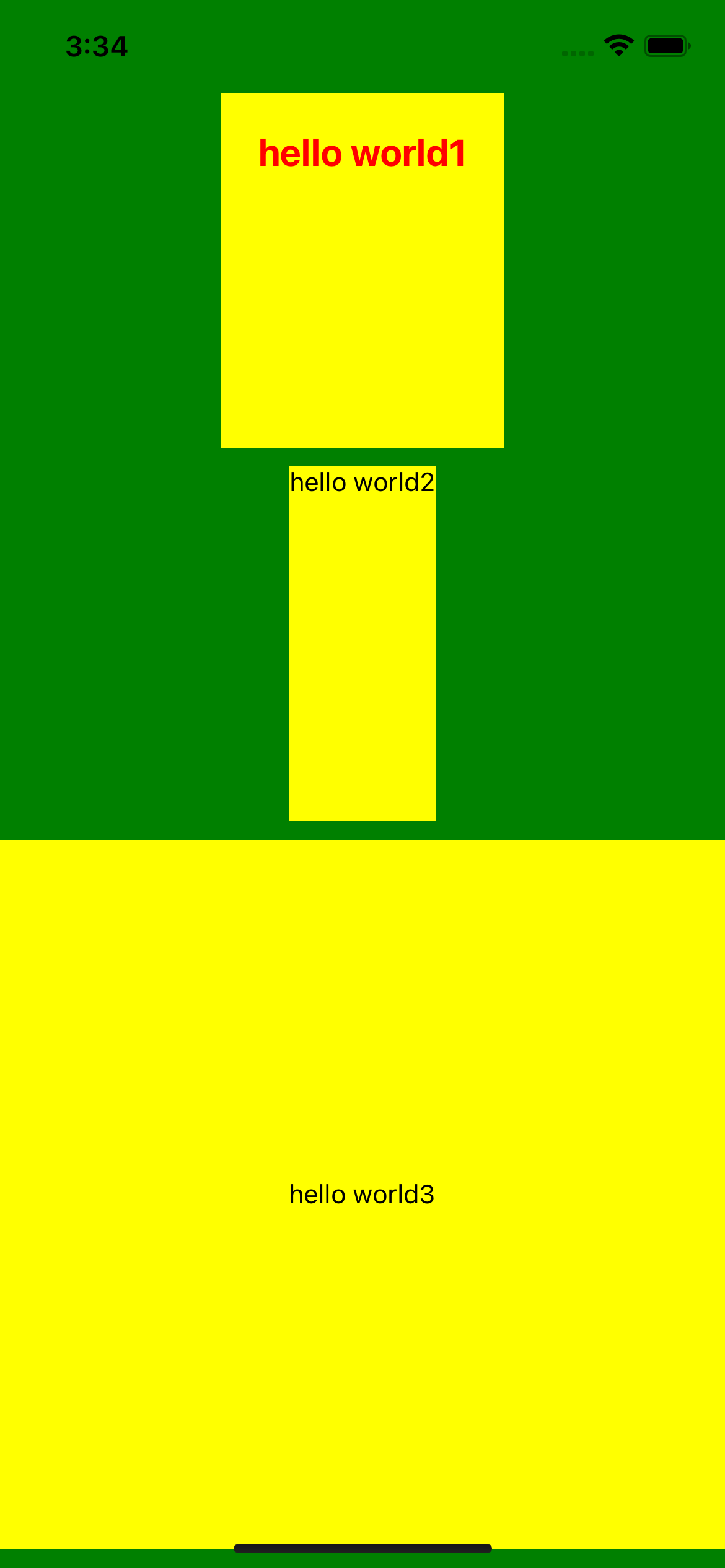
그래도 일단 강의 코드는 따라해봄
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
render() {
return (
<View style={styles.mainView}>
<View style={styles.subView}>
<Text style={styles.mainText}>hello world1</Text>
</View>
<View style={styles.subView}>
<Text>hello world2</Text>
</View>
<View style={styles.anotherSubView}>
<Text>hello world3</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
mainView: {
flex: 1,
backgroundColor: 'green',
paddingTop: 50,
alignItems: 'center' /* 수직정렬 */,
justifyContent: 'center', //수평정
},
subView: {
flex: 1,
backgroundColor: 'yellow',
marginBottom: 10,
},
anotherSubView: {
flex: 2,
backgroundColor: 'yellow',
marginBottom: 10,
width: '100%',
alignItems: 'center',
justifyContent: 'center',
},
mainText: {
fontSize: 20,
fontWeight: 'bold',
color: 'red',
padding: 20,
},
});
export default App;

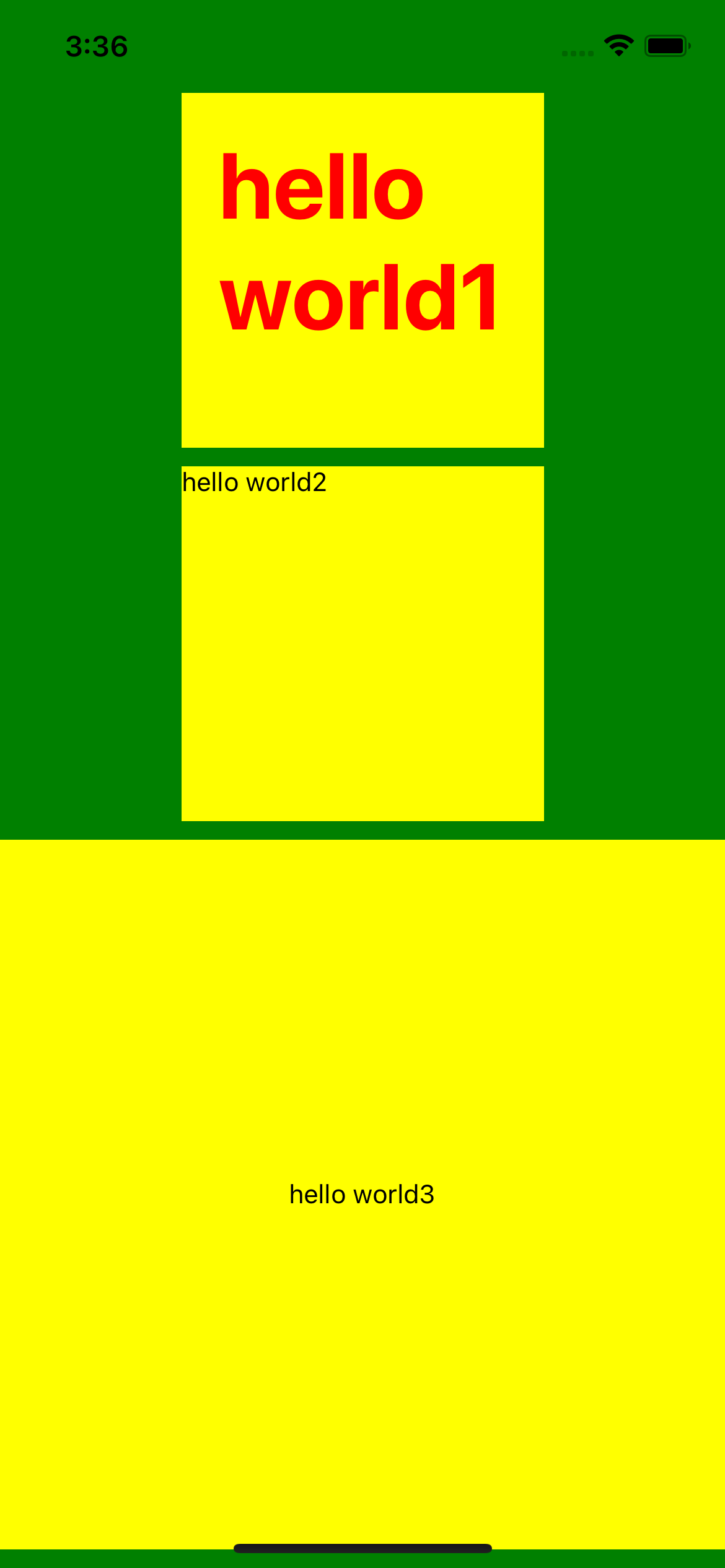
여기서 주목할 점은, 만약 subView의 크기를 따로 지정해주지 않는다면, 내부에 들어있는 글자 mainText에 따라 width가 달라진다.
하지만, Text는 View내에 속하기 떄문에, View의 크기를 제한해주면, Text의 크기에 따라 view의 width가 변경되지 않고, 다음과 같아진다
subView: {
flex: 1,
backgroundColor: 'yellow',
marginBottom: 10,
width: '50%',
},
mainText: {
fontSize: 50,
fontWeight: 'bold',
color: 'red',
padding: 20,
},subView의 width를 50%로 제한한 상황

'Frontend > React-Native' 카테고리의 다른 글
| [React-Native] 스크롤 기능 (0) | 2021.06.01 |
|---|---|
| [React-Native]Touch event, Button (0) | 2021.05.31 |
| [React] React기초(props / state) (0) | 2021.05.29 |
| [ES6] 기본 문법 + VScode js개발환경 (0) | 2021.04.06 |
| [ReactNative] 프로젝트 시작및 시뮬레이터 (0) | 2021.03.29 |



