리액트 네이티브에 들어가기전 마지막 단계
React의 기초에 대해서...
props와 state한 100번째 하는 것 처럼 느껴지는데 그만큼 중요하고 기초적인 개념이겠죠?ㅎㅎ..
React란?
User Inteface를 개발하기 위한 자바스크립트 라이브러리
화면에 보여지는 것 (버튼/이미지/텍스트) 등 을 구성하는 View를 만들어주는 라이브러리
페이스북에서 개발/관리중
개발 환경 시작하기
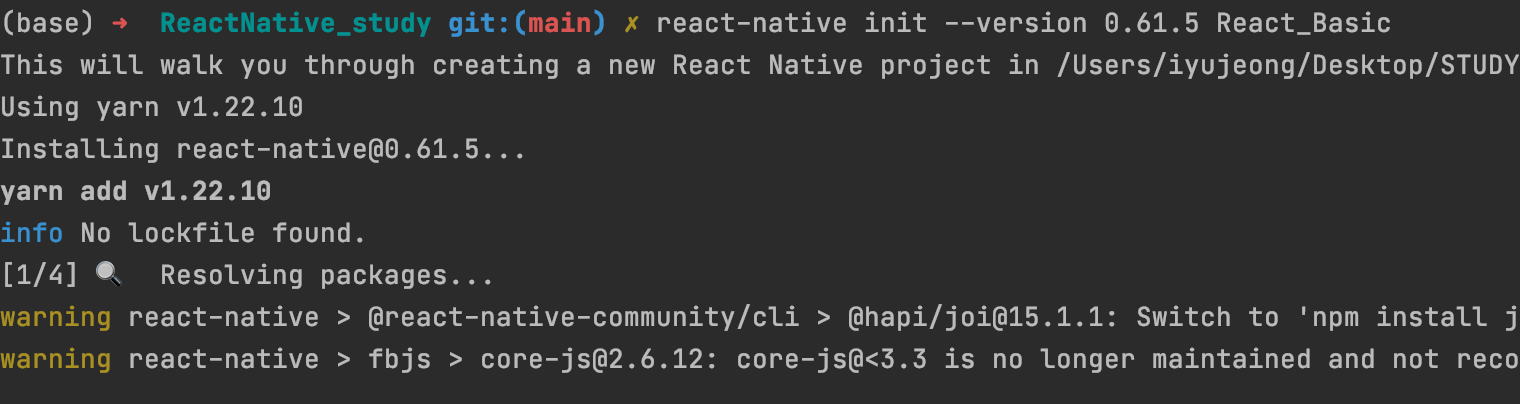
React Native project 생성
React_Basic이라는 이름으로 리액트 네이티브 프로젝트를 생성해준다
에러남
react-native init --version0.61.5 (프로젝트명:폴더명)

수정 5/28 23:44)
제대로는 모르겠지만 Xcode? 빅서 업데이트후 에러가 발생했다고 합니다
일단 버전을 특정지어주지 않고 생성하니까 되네요
react-native init React_Basic
그 후 새로 생성된 프로젝트 폴더로 이동해준다
cd React_Basic
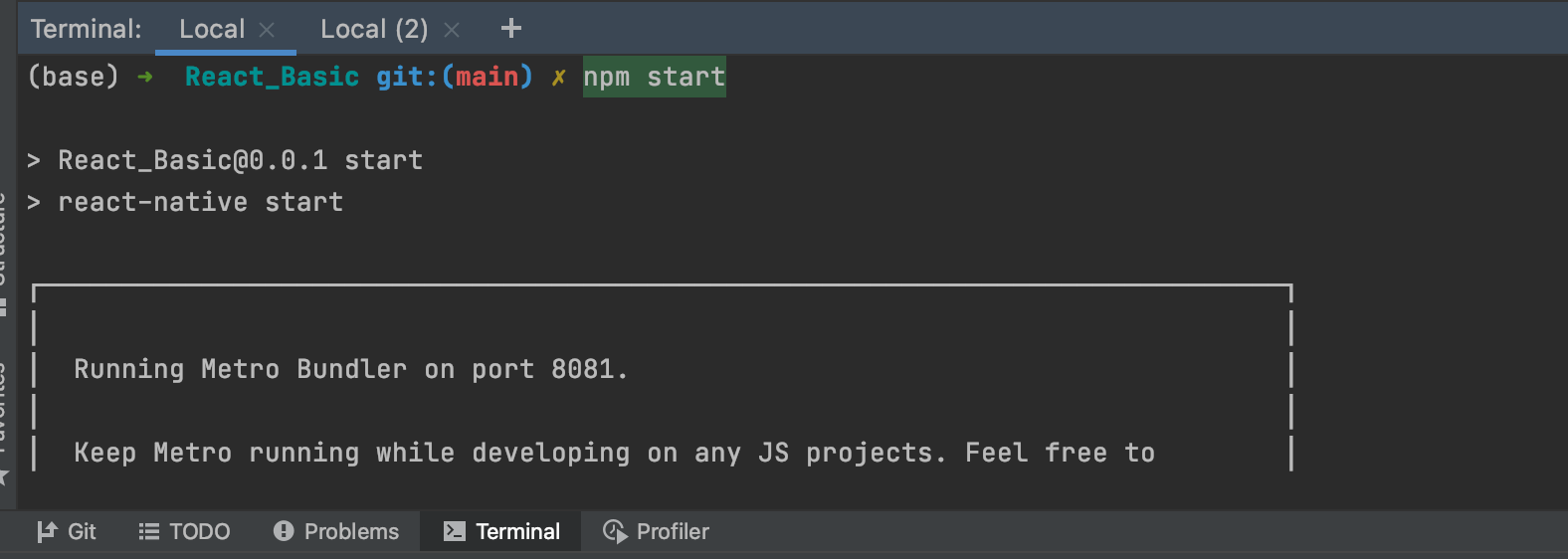
Emulator실행
npm start
새로운 터미널을 열어서
react-native run-ios
State
- 컴포넌트에서 랜더링 되는 데이터를 담고 유지/관리하는 자바스크립트 → 객체 쉽게 변경되지 않는 특성을 가짐
- 함수형 컴포넌트에서는 사용이 불가능함 / 클래스 컴포넌트에서만 사용 가능
- 값 수정의 용이성 / 데이터의 재사용성 ( 효율성 증가 )
- render함수 밖에서 정의됨
01) State사용해보기
원본코드)
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
render() {
return (
<View style={styles.background}>
<Text>Hello world!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
background: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
State를 사용
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
state = {
sampleText: 'Hello world!',
};
render() {
return (
<View style={styles.background}>
<Text>{this.state.sampleText}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
background: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
*참고)
this는 js의 문법이며, 이 코드에서는 상위 scope를 가리킴
02) State를 사용해서 view변경
함수를 이용하여 화면에 보이는 문구를 변경시키기
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
state = {
sampleText: 'Hello world!',
sampleBoolean: <true/false를 대입했을 때, inputText함수에 따라 view가 변경됨>,
};
inputText = () =>
this.state.sampleBoolean ? (
<Text>sampleBoolean is true</Text>
) : (
<Text>sampleBoolean is false</Text>
);
render() {
return <View style={styles.background}>{this.inputText()}</View>;
}
}
const styles = StyleSheet.create({
background: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
state값이 false인 경우>

/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
state = {
sampleText: 'Hello world!',
sampleBoolean: false,
};
//생략
});
export default App;
state값이 true인 경우>
sampleBoolean : true로 변경,

/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
state = {
sampleText: 'Hello world!',
sampleBoolean: true,
};
//생략
});
export default App;
03) State값 변경하기 (setState)
State에 할당된 값을 변경하는 방법 setState 메소드 사용 → 값이 변경될 때 화면을 재 랜더링하여 변경사항을 반영함
this.state.sampleBoolean: "Bye World"다음과 같은 방법으로는 state값을 변경할 수 없다.
화면을 다시 랜더링하지 않아 변경된 값이 화면에 반영되지 않기 때문
TEXT를 클릭 시 문구(State)가 변경되는 코드
click시 발생하는 이밴트인 onPress를 사용하여 구현함
before)

after)

/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
class App extends Component {
state = {
sampleText: 'Hello world!',
sampleBoolean: true,
};
changeState = () => {
this.setState({sampleText: 'Text changed!!!'});
};
render() {
return (
<View style={styles.background}>
<Text onPress={this.changeState}>{this.state.sampleText}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
background: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
비동기성
State는 성능향상을 위해 단일 update를 지원함 → 현재버전을 copy한 다음 update를 진행함
sampleNum : 1로 초기화 된 경우,
this.setState({
//sampleNum: sampleNum + 1 : ERROR
sampleNum: 100 //NO ERROR
})다음과 같이 윗줄은 에러다.
현재 버전을 copy 한 다음 update를 진행하기 때문이다.
다음과 같이 수정해줄 수 있다.
이전버전의 state를 인자(prevState)로 받은 후 callback함수를 사용하여 update해준다.
this.setState(prevState => {
return {
sampleNum: prevState.sampleNum + 1
}
})이는 모두 state는 쉽게 변경되어서는 안되는 특성을 가지고 있기 때문이다.
Prop
- read only 수정이 불가한 읽기전용 property
- 부모-자식 형태가 형성되어야 의미가 있으며, 일방통행( 부모 -> 자식 순으로 데이터 전달 )
- 부모로 부터 자식에게 prop라는 변수가 전달되며, 자식은 그 값을 변경할 수 없음
부모가 가진 특정 정보를 부모가 가진 여러 자식들에게 전달될 때 유용하게 사용됨
(모든 자식에게 전달될 때마다 새로 만들어낼 필요가 없음)
자식이 부모의 데이터를 받아 본연의 데이터는 훼손하지 않고, 여러가지에 사용/변경할 수 있음
App.js의 자식 PropsChild.js를 생성
App.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
import PropsChild from './propsChild';
class App extends Component {
state = {
sampleText: 'Hello world!',
sampleBoolean: true,
sampleNum: 1,
};
//boolean을 이용한 view상의 값 변경
inputText = () =>
this.state.sampleBoolean ? (
<Text>sampleBoolean is true</Text>
) : (
<Text>sampleBoolean is false</Text>
);
//event함수 setState를 이용하여 state값 변경하기
changeState = () => {
this.setState({sampleText: 'TEXT CHANGED!!!'});
};
onAdd = () => {
this.setState(prevState => {
return {
sampleNum: prevState.sampleNum + 1,
};
});
};
render() {
return (
// setState
// <View style={styles.background}>
// <Text> setState </Text>
// <Text onPress={this.changeState}>{this.state.sampleText}</Text>
// <Text> 비동기성 </Text>
// <Text onPress={this.onAdd}>{this.state.sampleNum}</Text>
// </View>
//Props
<View style={styles.background}>
<PropsChild
sampleText={this.state.sampleText}
changeState={this.changeState}
/>
</View>
);
}
}
const styles = StyleSheet.create({
background: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
propsChild.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React, {Component} from 'react';
import {View, Text, StyleSheet} from 'react-native';
const PropsChild = props => {
return (
<View>
<Text onPress={props.changeState}>{props.sampleText}</Text>
</View>
);
};
export default PropsChild;
클릭하면 문구가 변경되는 같은 view를 자식버전으로 생성해낼 수 있음!
'Frontend > React-Native' 카테고리의 다른 글
| [React-Native]Touch event, Button (0) | 2021.05.31 |
|---|---|
| [React-Native] View, Text, Style (0) | 2021.05.29 |
| [ES6] 기본 문법 + VScode js개발환경 (0) | 2021.04.06 |
| [ReactNative] 프로젝트 시작및 시뮬레이터 (0) | 2021.03.29 |
| 리액트 네이티브(ReactNative)란? (2) | 2021.03.29 |



