BookList Page를 만들어보자
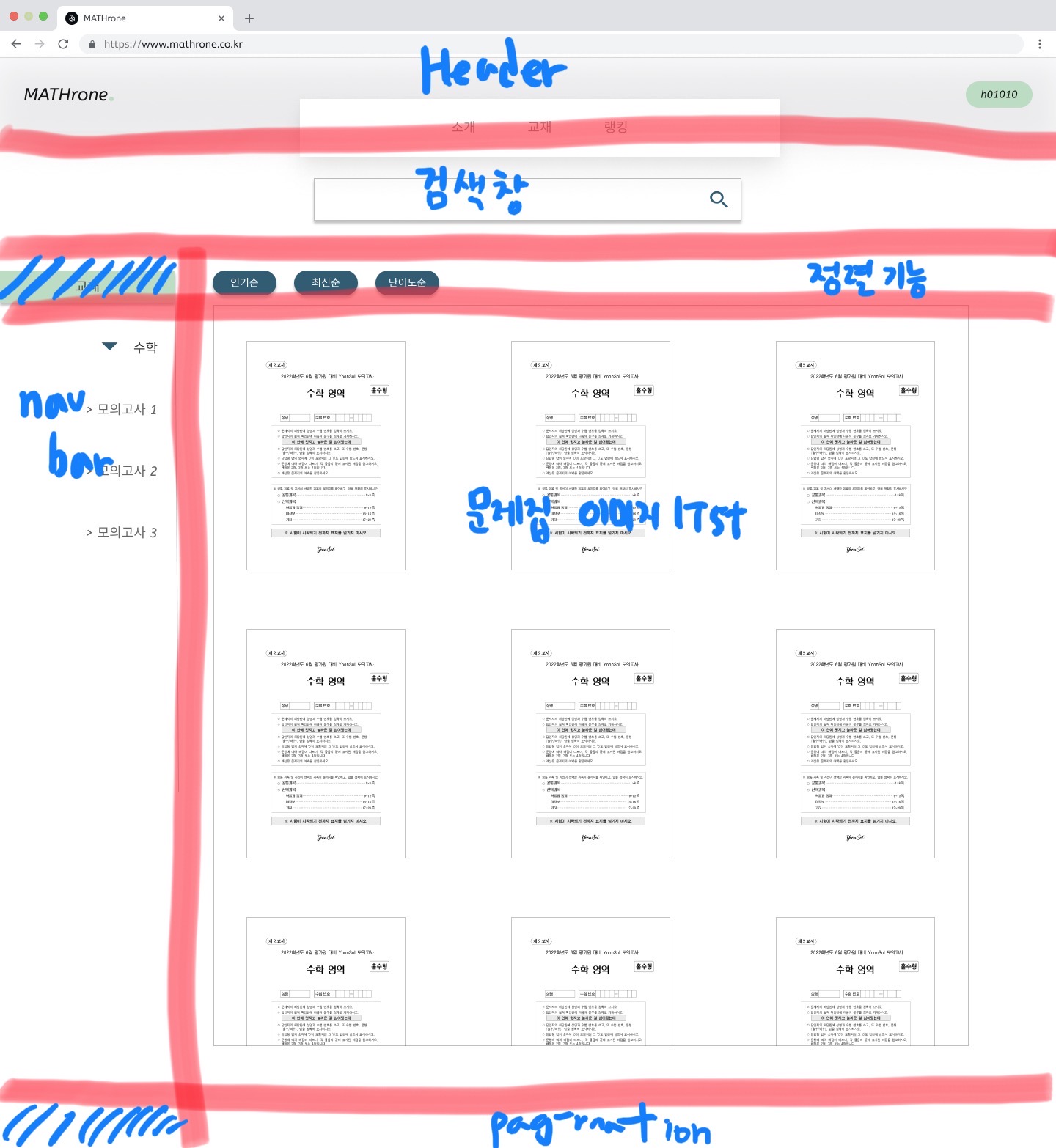
- 구조 잡기
- 검색창 만들기
- nav bar만들기
- 이미지 리스트 만들기
- 페이지네이션 구현하기
- 정렬 넣기
구조잡기 단계에서 검색창 부분은 따로 있었다
일단 그 부분을 만들어주고 컨테이너 위에다 붙여주기로 한다.
일단 기능은 안 줄 것 !

Books.js
import * as React from "react";
import Container from "@mui/material/Container";
export default function BookPage() {
return (
<div>
<SearchBar/>
<Container>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>
</Container>
</div>
);
}이렇게 6개의 구간으로 나눈 컨테이너 위쪽에다가 Component로 SearchBar를 따로 만들어 넣어줄 생각이다.
일단 이런 모양으로 만드는게 목표이다
SearchBar.js
- 검색 유형(category)선택 : selector
- 검색어 입력창 : textfield
- 검색버튼 : button

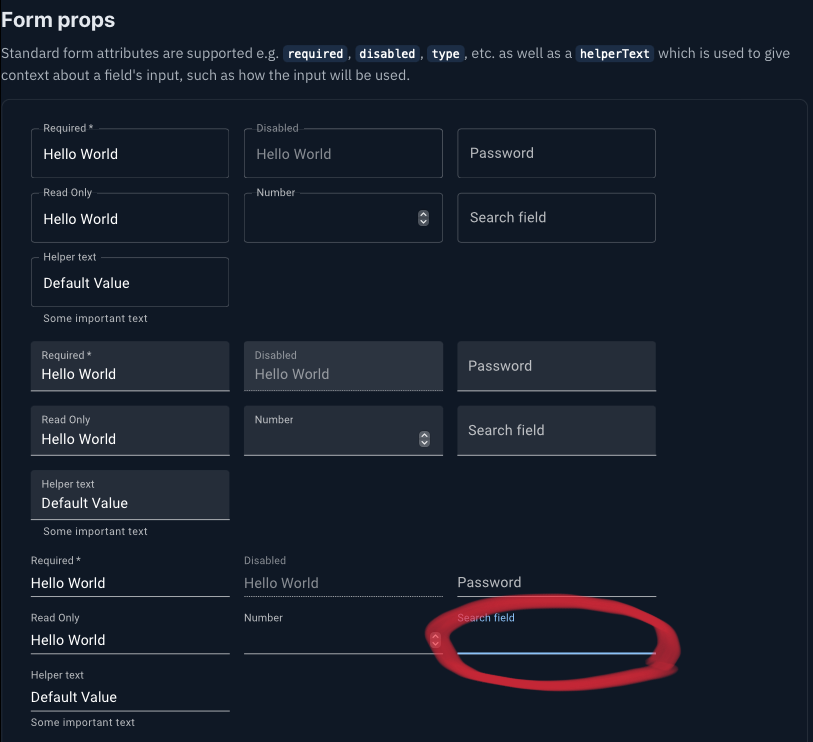
text field
일단 mui의 text field에서 이 모양을 가져왔다.

https://mui.com/components/text-fields/#main-content
Text Field React component - MUI
Text fields let users enter and edit text.
mui.com
import * as React from 'react';
import Box from '@mui/material/Box';
import TextField from '@mui/material/TextField';
function SearchBar() {
return (
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
>
<div>
<TextField
id="standard-search"
label="Search field"
type="search"
variant="standard"
/>
</div>
</Box>
);
}
export default SearchBar;
이제 이 형태에서 Search field라는 부분(label)은 필요 없으므로 제거하고,
크기도 조금 키워준다. (width)
import * as React from 'react';
import Box from '@mui/material/Box';
import TextField from '@mui/material/TextField';
function SearchBar() {
return (
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '40ch' },
}}
noValidate
autoComplete="off"
>
<div>
<TextField
id="standard-search"
type="search"
variant="standard"
/>
</div>
</Box>
);
}
export default SearchBar;
이런느낌

selector
검색 카테고리를 지정해주어야 할 것 같다
통합 검색 / 출판사 / 제목 / 단원 등등으로 검색을 나누어 가능하게 해야한다.

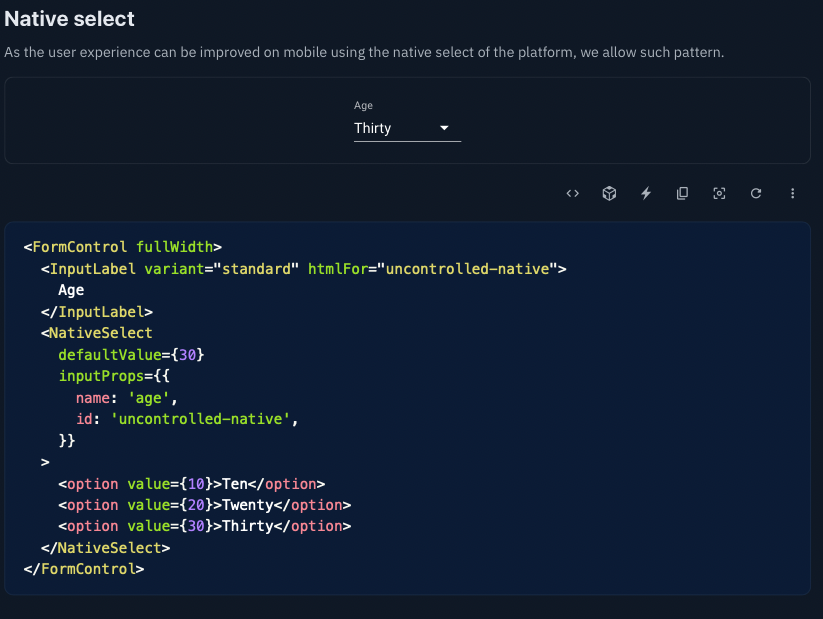
다음과 같은 Native Select를 선택했다.
https://mui.com/components/selects/#native-select
React Select component - MUI
Select components are used for collecting user provided information from a list of options.
mui.com
일단 text fields와 같은 블록에 있어야 하므로 <Box> 내부에 넣어준다
import * as React from "react";
import NativeSelect from "@mui/material/NativeSelect";
import FormControl from "@mui/material/FormControl";
import Box from "@mui/material/Box";
import TextField from "@mui/material/TextField";
import SearchIcon from "@mui/icons-material/Search";
import IconButton from "@mui/material/IconButton";
import Header from "./Header";
import {InputLabel} from "@mui/material";
function SearchBar() {
return (
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '40ch' },
}}
noValidate
autoComplete="off"
>
<FormControl fullWidth>
<InputLabel variant="standard" htmlFor="uncontrolled-native">
Age
</InputLabel>
<NativeSelect
defaultValue={30}
inputProps={{
name: 'age',
id: 'uncontrolled-native',
}}
>
<option value={10}>Ten</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
</FormControl>
<div>
<TextField
id="standard-search"
type="search"
variant="standard"
/>
</div>
</Box>
);
}
export default SearchBar;
아무도 안원하는 느낌이 되었다.
full width였던 것을 적절이 조절해줄 필요가 있으며,
필요없는 Age라벨을 지워버리고
option들에도 적절하게 이름을 부여하기로 한다.
또한, 칸이 나누어진 것은 textfield 를 둘러싼 <div>때문이므로 이를 지워버린다.
import * as React from "react";
import NativeSelect from "@mui/material/NativeSelect";
import FormControl from "@mui/material/FormControl";
import Box from "@mui/material/Box";
import TextField from "@mui/material/TextField";
function SearchBar() {
return (
<Box
component="form"
sx={{
'& .MuiTextField-root': { m: 1, width: '40ch' },
}}
noValidate
autoComplete="off"
>
<FormControl sx={{ m: 1, minWidth: 120 }}>
<NativeSelect
defaultValue={"none"}
inputProps={{
name: 'category',
id: 'uncontrolled-native',
}}
>
<option value={"none"}>통합검색</option>
<option value={"title"}>제목</option>
<option value={"publisher"}>출판사</option>
<option value={"chapter"}>단원</option>
</NativeSelect>
</FormControl>
<TextField
id="standard-search"
type="search"
variant="standard"
/>
</Box>
);
}
export default SearchBar;
search button
이제 그냥 돋보기스러운 아이콘을 넣어주자

https://mui.com/components/material-icons/?query=search&selected=Search
Material icons - MUI
1,900+ React Material icons ready-to-use from the official website.
mui.com
import * as React from "react";
import NativeSelect from "@mui/material/NativeSelect";
import FormControl from "@mui/material/FormControl";
import Box from "@mui/material/Box";
import TextField from "@mui/material/TextField";
import SearchIcon from "@mui/icons-material/Search";
import IconButton from "@mui/material/IconButton";
import Header from "./Header";
function SearchBar() {
return (
<Box
component="form"
sx={{
"& .MuiTextField-root": { m: 1, width: "40ch" },
}}
noValidate
autoComplete="off"
>
{" "}
<FormControl sx={{ m: 1, minWidth: 120 }}>
<NativeSelect
defaultValue={"none"}
inputProps={{
name: "category",
id: "uncontrolled-native",
}}
>
<option value={"none"}>통합검색</option>
<option value={"title"}>제목</option>
<option value={"publisher"}>출판사</option>
<option value={"chapter"}>단원</option>
</NativeSelect>
</FormControl>
<TextField id="standard-search" type="search" variant="standard" />
<IconButton type="submit" sx={{ p: "10px" }} aria-label="search">
<SearchIcon />
</IconButton>
</Box>
);
}
export default SearchBar;적절한 위치에 넣어주었다.
이제 전체적으로 <div>로 감싸 여백을 좀 주자
SearchBar.js
import * as React from "react";
import NativeSelect from "@mui/material/NativeSelect";
import FormControl from "@mui/material/FormControl";
import Box from "@mui/material/Box";
import TextField from "@mui/material/TextField";
import SearchIcon from "@mui/icons-material/Search";
import IconButton from "@mui/material/IconButton";
import Header from "./Header";
function SearchBar() {
return (
<div style={{ margin: 20, padding: 20 }}>
<Box
component="form"
sx={{
"& .MuiTextField-root": { m: 1, width: "40ch" },
}}
noValidate
autoComplete="off"
>
{" "}
<FormControl sx={{ m: 1, minWidth: 120 }}>
<NativeSelect
defaultValue={"none"}
inputProps={{
name: "category",
id: "uncontrolled-native",
}}
>
<option value={"none"}>통합검색</option>
<option value={"title"}>제목</option>
<option value={"publisher"}>출판사</option>
<option value={"chapter"}>단원</option>
</NativeSelect>
</FormControl>
<TextField id="standard-search" type="search" variant="standard" />
<IconButton type="submit" sx={{ p: "10px" }} aria-label="search">
<SearchIcon />
</IconButton>
</Box>
</div>
);
}
export default SearchBar;

완성
검색기능은 아직 없다.
'MATHrone > DEV' 카테고리의 다른 글
| [DB] PostgreSQL 진행 리뷰 (0) | 2022.01.17 |
|---|---|
| [DevOps] Docker - Redis (0) | 2022.01.12 |
| [FE] BookList page(1) - 구조잡기 (0) | 2021.12.16 |
| [DB,python] 데이터 renaming (0) | 2021.12.07 |
| [Dev-ops] Docker setting (0) | 2021.11.18 |


