이 글은 무려 저희학교 1년 수석이신, MY 졸업 프로젝트 팀원 킹 갓 제너럴 myunji 님의 글을 보고 따라하면서 작성된 글 입니다.
제 글은 따라하면서 쓴거니까 제꺼보지마시고 여기보세요
[Github] github를 쓰고 싶은데 개념은 안궁금하고 그냥 당장 사용법을 알고 싶은 사람을 위한
왜 쓰게 됐는가? git과 github의 차이는 알지만 그래서 어떻게 레포지토리를 만들어서 연동하는지 궁금한 사람들을 위한 글이다. 왜냐면 과거의 내가 그랬기 때문...정말 처음부터 떠먹여주는 글이
myunji.tistory.com
그동안 별 핑계를 다 대면서 깃을 사용하는걸 미뤄왔는데...
더이상 미룰 수 없다
이제 뭔가 코드를 짜면 깃에도 올려보자...
앞으로 공부하기로한 React Native 강의를 보면서 만들어지는 코드를 정리하는 용도로 만들기로 했다
Repository 생성

일단 Repository를 만들어준다.
밑에 add이런 친구들은 나중에 만드는걸 선호하신다고 하니 나도 그렇게 할겨
만들고 나면, 뭐가나오는데 이걸 적어두라고 해서 여기다 적어둠
…or create a new repository on the command line
echo "# ReactNative_study" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/IAGREEBUT/ReactNative_study.git
git push -u origin main…or push an existing repository from the command line
git remote add origin https://github.com/IAGREEBUT/ReactNative_study.git
git branch -M main
git push -u origin main
연동
폴더위치는 상관없고 "빈폴더"로 하나 만들어야한다.
만든 뒤 터미털을 켜서 해당 폴더로 이동

아까 적어둔 command line을 이용해 여농해준다
echo "# ReactNative_study" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/IAGREEBUT/ReactNative_study.git
git push -u origin main이걸 그대로 치면 마지막에 Username / password를 치면된다

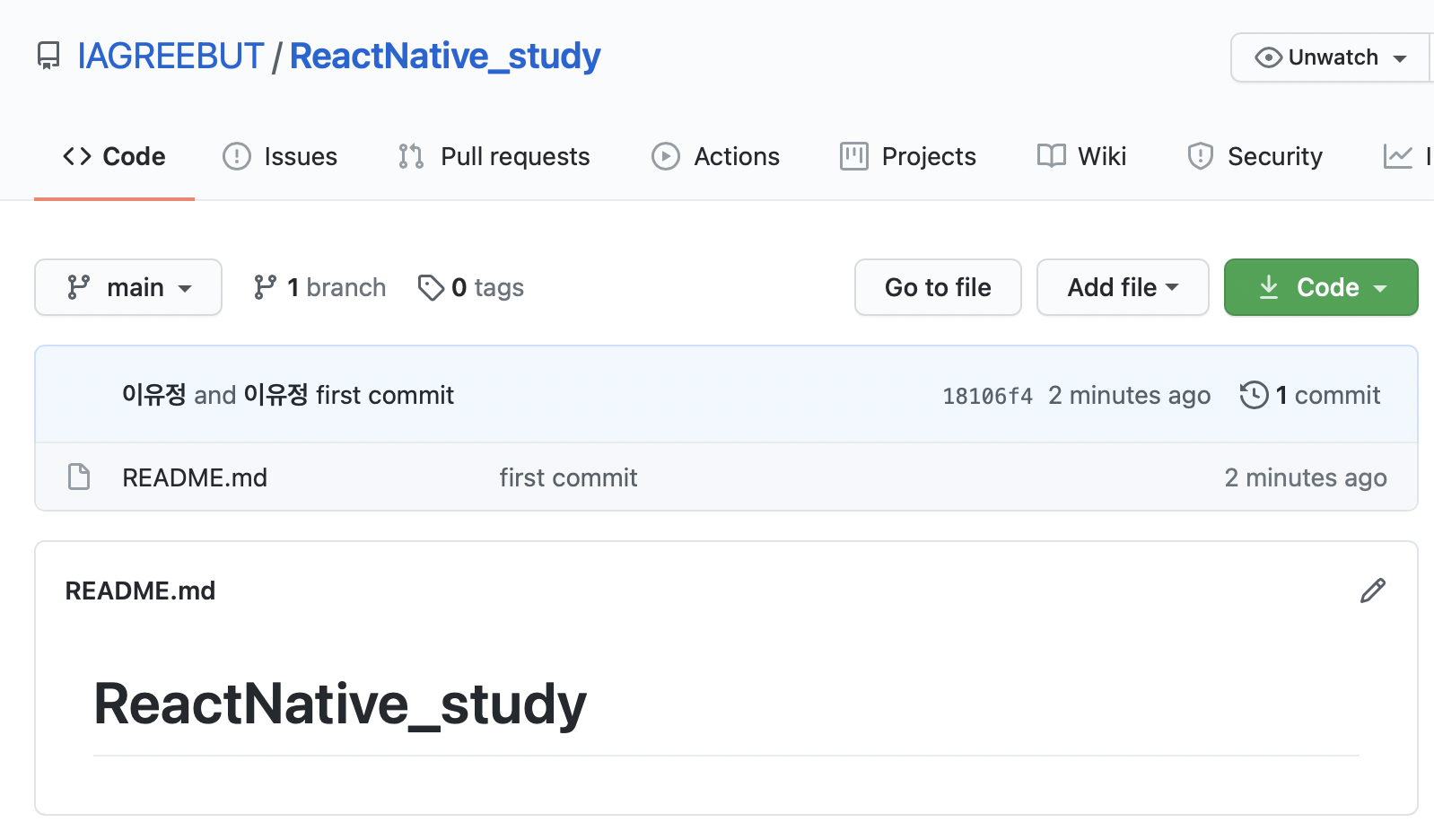
README가 생겼고, 내가 올린대로 first commit으로 올라왔다.
README
README 이것도 항상 외면해왔던 친군데...
작성 방법은 여기를 참고해서....
gist.github.com/ihoneymon/652be052a0727ad59601
마크다운(Markdown) 사용법
마크다운(Markdown) 사용법. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com

강의 이미지는 나중에 넣고 일단 강의 링크를 만들어 보았다
gitignore
gitignore는 저장소에 올려놓지 않기를 원하는 파일이 저장소에 올라가지 않게 함으로써
데이터 충돌들을 막는데 사용된다고 한다.
(불필요한 파일이 repo에 올라가지 않도록 함)
일단. 최상위 루트에 create new file을 이용해 이름을 .ignore로 맞춰주고 작성해준다

자신의 환경에 맞추어 gitignore을 작성해주는 사이트를 이용하면 좋다

여기서 생성해도 되는데.. 리액트 네이티브 쓰는게 너무많아서 그냥 구글에 react native git ignore치면 나오는 걸 사용했다.
# OSX
#
.DS_Store
# Xcode
#
build/
*.pbxuser
!default.pbxuser
*.mode1v3
!default.mode1v3
*.mode2v3
!default.mode2v3
*.perspectivev3
!default.perspectivev3
xcuserdata
*.xccheckout
*.moved-aside
DerivedData
*.hmap
*.ipa
*.xcuserstate
# Android/IntelliJ
#
build/
.idea
.gradle
local.properties
*.iml
# node.js
#
node_modules/
npm-debug.log
yarn-error.log
# BUCK
buck-out/
\.buckd/
*.keystore
!debug.keystore
# fastlane
#
# It is recommended to not store the screenshots in the git repo. Instead, use fastlane to re-generate the
# screenshots whenever they are needed.
# For more information about the recommended setup visit:
# https://docs.fastlane.tools/best-practices/source-control/
*/fastlane/report.xml
*/fastlane/Preview.html
*/fastlane/screenshots
# Bundle artifact
*.jsbundle
# CocoaPods
/ios/Pods/
그다음 변경사항이 있으면,
git add . //변경한 모든 파일 add고 일부만 하려면 그 파일 이름 적기
git commit -m "커밋메세지"
git push // 원격 저장소에 올리기깃허브에 변경사항이 저장된다
'MAC(Intel, M1) WINDOW' 카테고리의 다른 글
| [git] GitHub + GitKraken 작업환경 (0) | 2021.08.26 |
|---|---|
| [Docker]Docker란? M1 Docker 설치 (0) | 2021.07.02 |
| Google drive 와 github연동하기 (0) | 2021.06.09 |
| [MAC] VSCode git과 연동하기 (0) | 2020.07.08 |
| [C/C++]MacOS VSCode기본설정 (0) | 2020.07.08 |



